Cuts and Bruises
Build, streamline and evolve together with solution
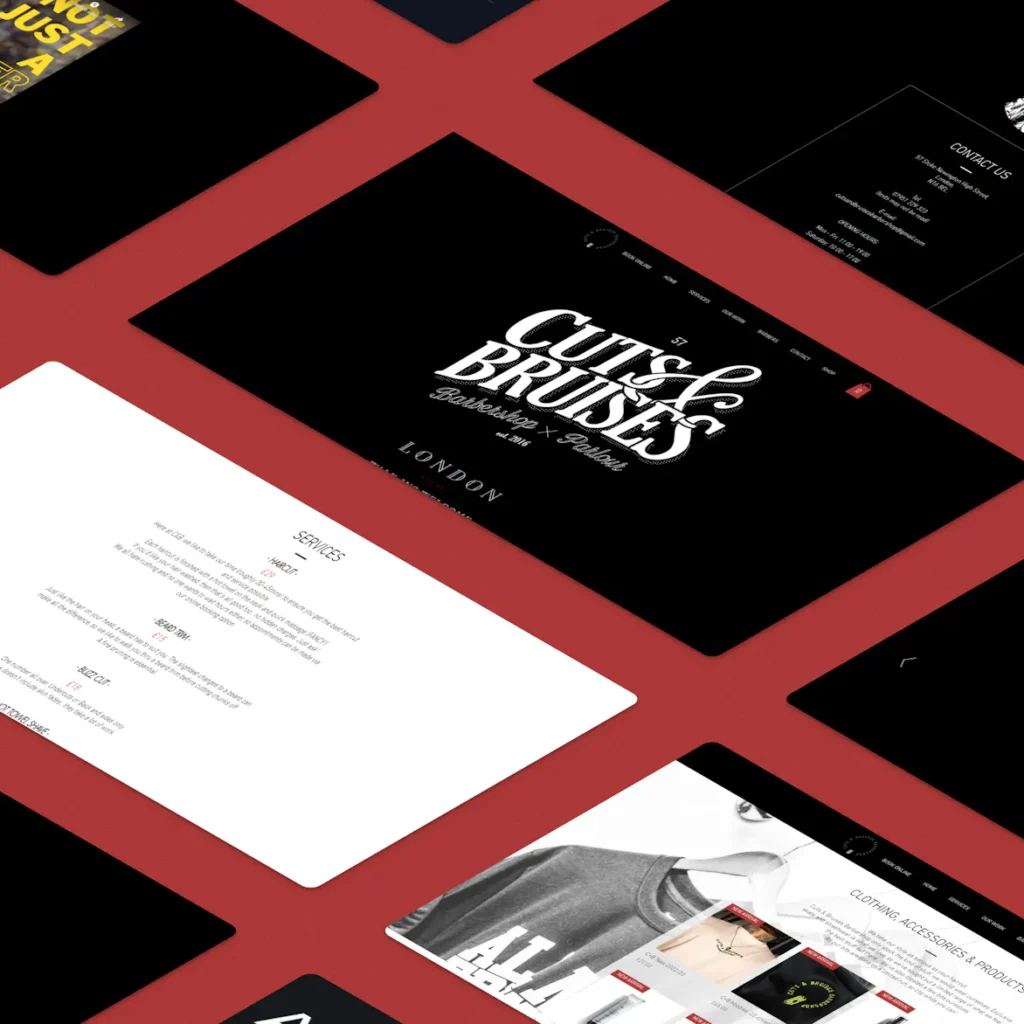
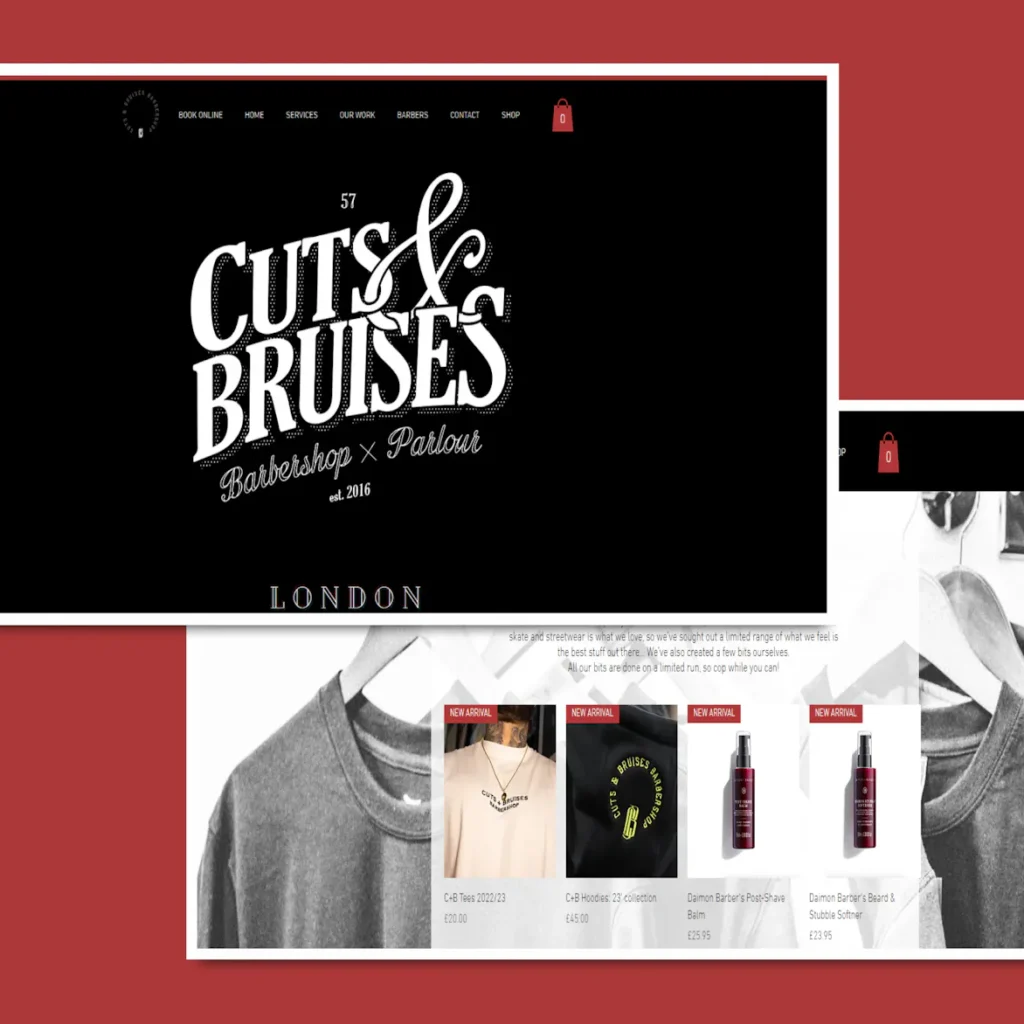
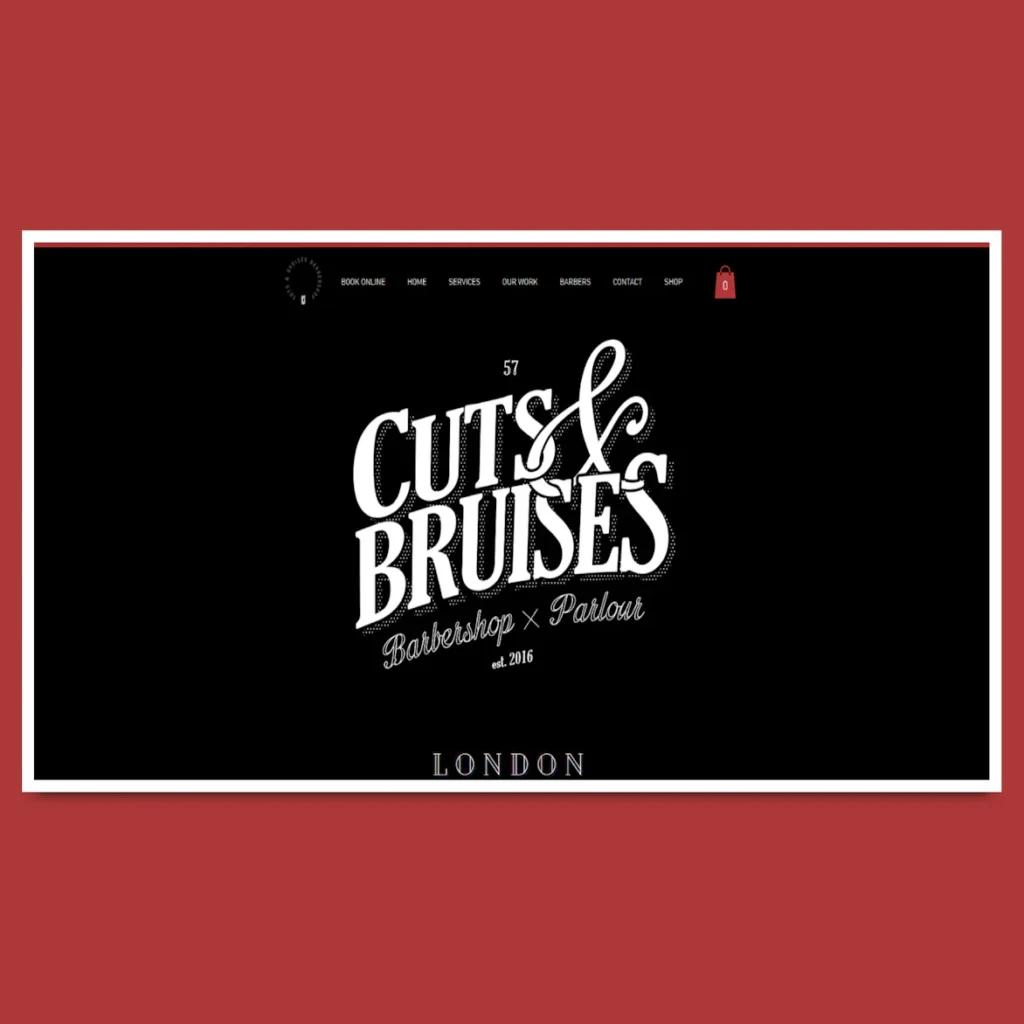
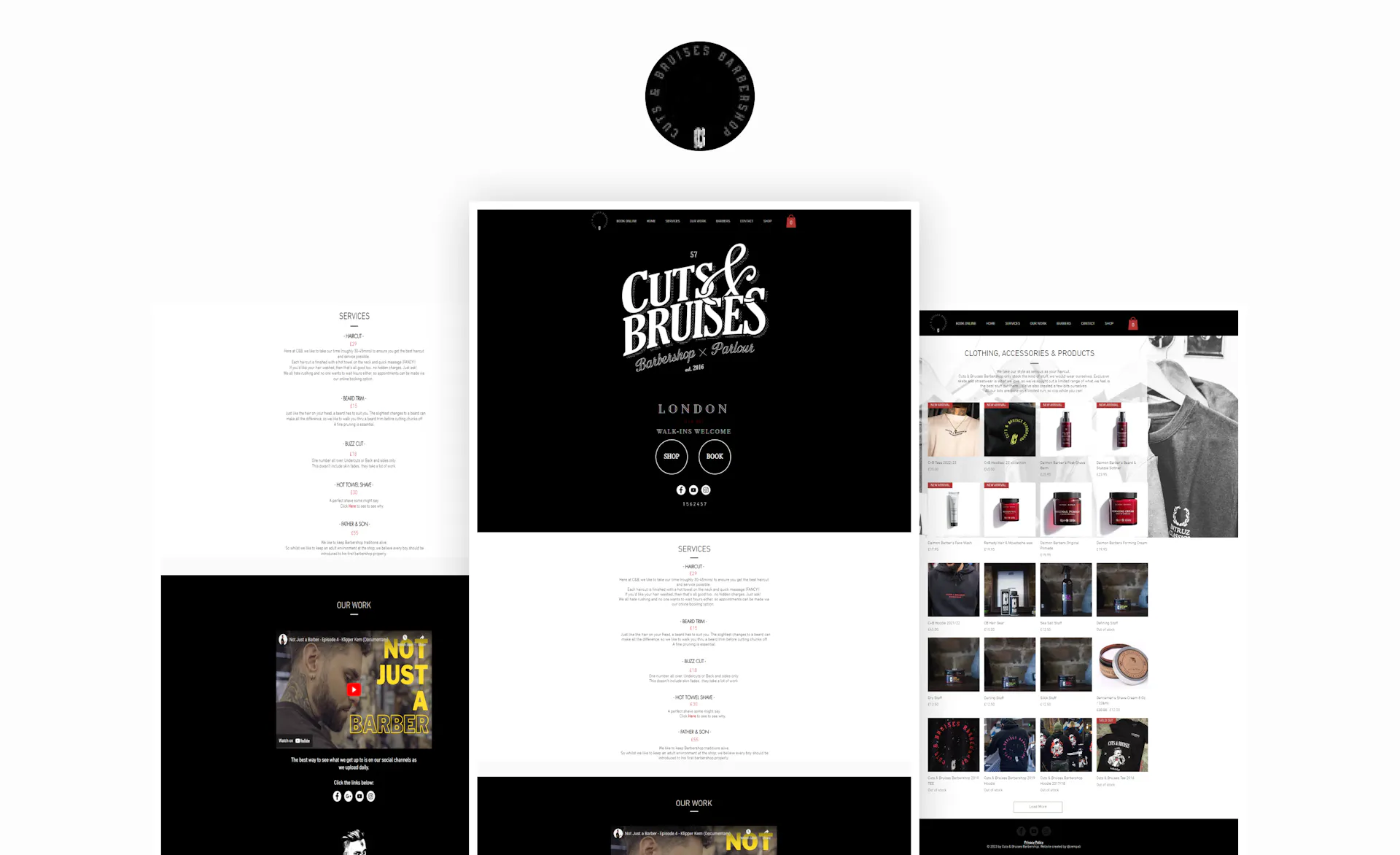
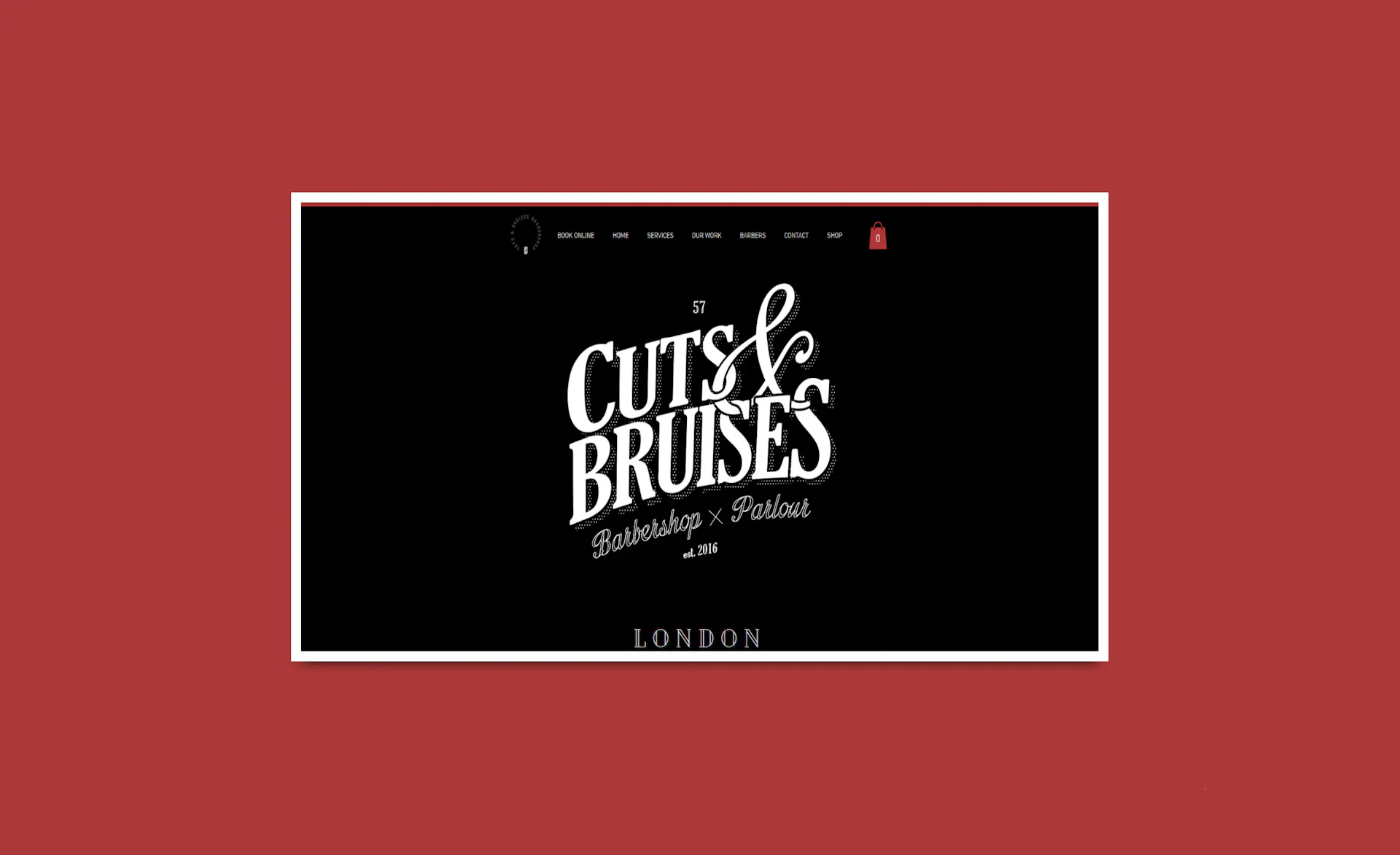
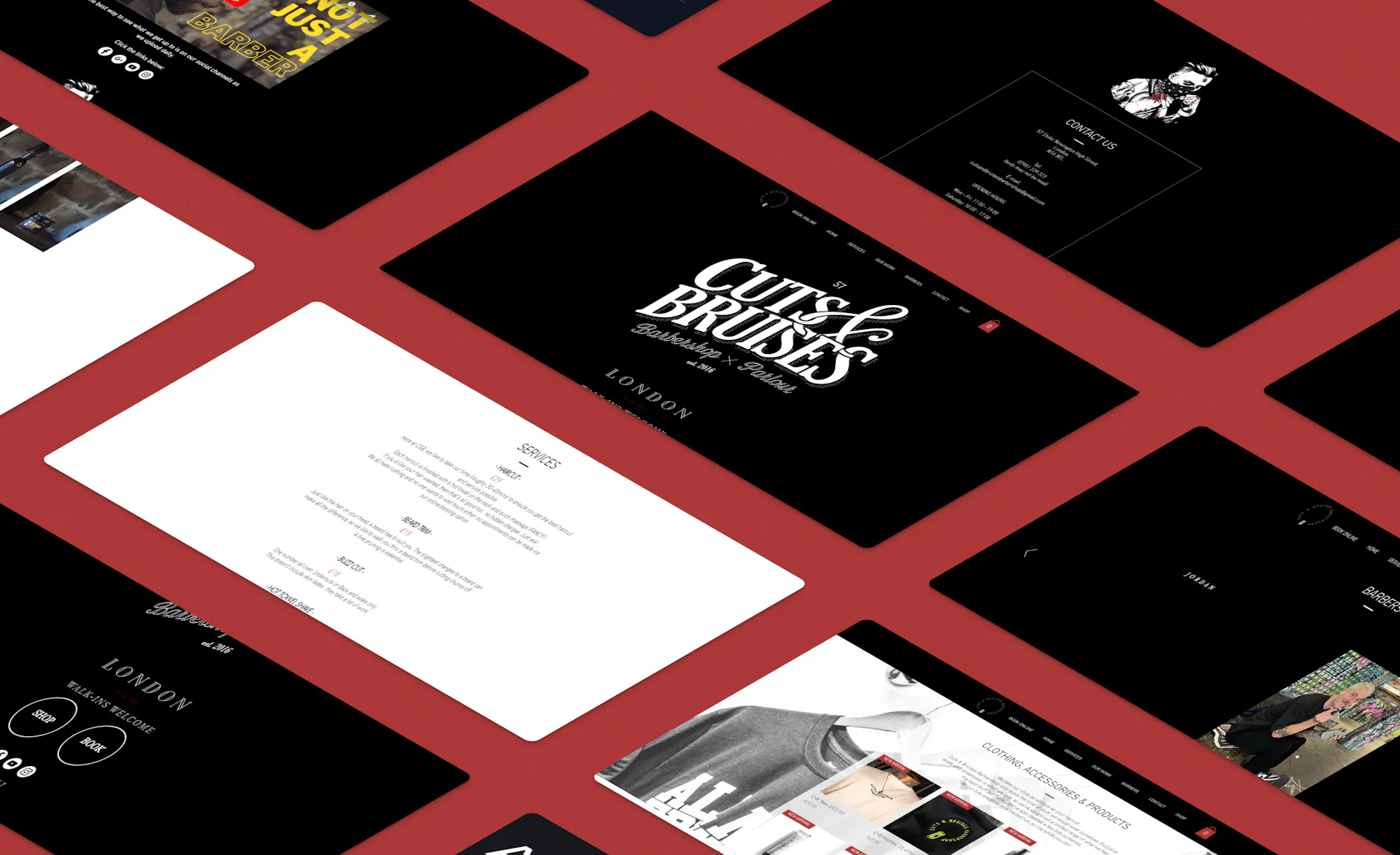
Introduction: Embark on a transformative journey into the realm of grooming as we unravel the success story of Cuts and Bruises Barbershop, a sanctuary for those seeking more than just a haircut. This case study explores the collaboration between me, a premier development and design individual, and C&B, a distinguished barbershop dedicated to providing an unrivaled grooming experience.

+ UX/UI Design
+ Wix
+ Custom Development
+ Online Booking System
+ Responsive Design

Result: Results: The Cuts and Bruises Barbershop website, crafted by me, became an extension of the barbershop’s commitment to grooming excellence. Clients could effortlessly explore services, understand pricing, and book appointments online, preserving the essence of C&B’s traditions while embracing the digital age.
Visual and typograpy hierarchy
Font Type: Poppins- Visual hierarchy is the principle of arranging elements to show their order of importance. Designers structure visual characteristics—e.g., menu icons—so users can understand information easily. By laying out elements logically and strategically, designers influence users’ perceptions and guide them to desired actions. Users notice larger elements more easily can convert. Regular Medium SemiBold Bold
RegularMediumSemiBoldBold